안녕하세요 PNcoding입니다 :)
웹사이트에는 필수적으로 이미지가 들어가 있어요.
글자만 있는 사이트보다는 중간중간 이미지가 들어있는 사이트가 좀 더 이쁘게 보이며
사용자(유저) 입장에서 좀 더 내용을 직관적으로 알아볼 수 있기 때문에 훨씬 더 사이트를 쾌적하게 즐길 수 있게 되어요.
또한 웹사이트에서 절대로 빠지면 안 되는 것!
바로 흥미 있는 내용을 클릭 클릭 할 때마다 넘어가는 페이지들이죠?
넘어가는 페이지들을 보다 보면 시간이 얼마나 지나가 있는지 깜짝 놀랄 때가 많은 경험이 있어요.
이렇게 우리는 웹페이지에 필수적으로 들어가는
이미지를 넣어주는 방법과 링크를 연결하는 방법에 대하여 알아보도록 할게요 :)
1. 이미지태그 img 태그
img 태그는 말 그대로 image 의 줄임말로서 이미지를 삽입할 때 사용하는 태그입니다.
또한 앞에서 설명했던 내용과 같이 img 태그도 단독태그로써 닫아주는 태그를 쓰지 않아도 됩니다.
앞의 내용이 궁금하신 분은
https://pncoding.tistory.com/11
[HTML 기초] HTML 태그 종류 (1) - h 태그, p 태그, br 태그
안녕하세요 PNcoding입니다 :) 이번 포스팅에선 HTML 태그의 종류에 대해 알아볼게요! 1. 제목태그 h 태그 h 태그는 문서의 제목을 표시할 때 사용하는 태그로서 "heading"의 뜻을 가지고 있습니다. h 태
pncoding.tistory.com
여기를 참고해 주시면 되겠습니다 :)
img 태그에는 반드시 들어가야 하는 속성이 두 가지가 있습니다.
src : 웹페이지에 삽입하고 싶은 이미지의 경로를 작성해 줍니다.
alt : 이미지를 텍스트로 설명할 때 사용하며 이미지를 표시할 수 없을 경우 alt 의 속성값으로 대신 표현해 줄 수 있습니다. 또한 스크린 리더가 alt 의 내용을 읽어 사용자에게 이미지에 대한 설명을 해주기 때문에 시각장애인에게 도움이 될 수 있습니다.
img 태그를 사용해 보도록 하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>img 태그</title>
</head>
<body>
<img src="logo.png" alt="로고">
</body>
</html>

이미지가 잘 나오는 것을 확인할 수 있습니다.
만약 src 경로가 제대로 지정되지 않았을 땐 브라우저에 대신해서 alt 안의 내용이 표현되게 됩니다.

따라서 이미지를 잘 나오게 하기 위해서는 반드시 src 의 경로를 제대로 지정해 줘야 한다는 것을 알 수 있습니다.
그렇다면 경로라는 것이 도대체 무엇일까요?
쉽게 말해 이미지의 위치를 의미한다고 생각하시면 되겠습니다.
이미지의 경로는 크게 두 가지로 분류할 수 있습니다.
1) 절대경로
절대경로란, 어떠한 위치에서 파일을 불러오더라도 항상 동일한 경로를 유지하는 것을 의미합니다.
예를 들어 윈도우 기준에서는 파일탐색기의 경로를 의미한다고 보시면 되겠습니다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>img 태그</title>
</head>
<body>
<img src="C:\Users\Downloads\새 폴더" alt="로고">
</body>
</html>
혹은 인터넷을 구경하다가 내 HTML에 올리고 싶은 이미지를 발견했을 시 그 이미지의 경로를 불러올 때도 사용합니다.
사용방법은 이미지에 마우스 오른쪽 버튼으로 클릭한 뒤 '이미지 주소 복사'를 클릭합니다.
그리고 img 태그의 src 속성에 복사한 주소를 붙여 넣기 하면 됩니다.
단, 주의해야 할 점은 이미지가 저작권의 보호를 받는지를 반드시 확인하고 내가 사용해도 문제가 없는지를 꼭 확인하신 다음 사용하셔야 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>img 태그</title>
</head>
<body>
<img src="https://cdn.pixabay.com/photo/2017/02/20/18/03/cat-2083492_1280.jpg" alt="고양이">
</body>
</html>
2) 상대경로
상대경로란, 이미지가 표현될 HTML 문서의 위치를 기준으로 이미지의 위치를 파악하는 방법입니다.
이미지의 위치에 따라 경로가 바뀌기 때문에 상대경로라고 불러줍니다.
상대경로를 지정하기 위해서는 몇 가지 개념을 알고 계셔야 합니다.
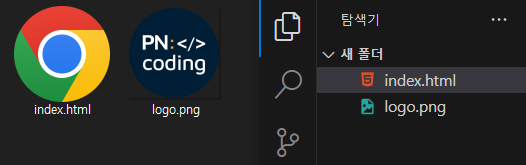
이미지가 html 문서 바로 옆에 있을 경우

<img src="logo.png" alt="로고">
바로 이미지의 이름만 적어주시면 됩니다.
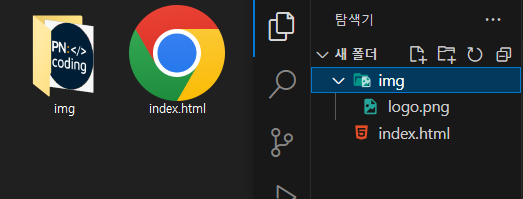
이미지가 html 문서 옆 폴더 안에 있을 경우

<img src="img/logo.png" alt="로고">
html 문서 옆의 폴더 명을 적어주신 다음 / (슬러시)를 적어주시고 원하는 이미지명을 적어주시면 됩니다.
슬러시의 의미는 "폴더 안으로 들어갈 거예요"라는 의미입니다.
이미지가 html 문서의 상위 폴더에 있을 경우

<img src="../logo.png" alt="로고">
html 문서를 기준으로 상위폴더로 올라가서 이미지명을 적어주시면 됩니다.
상위 폴더로 올라가기 위해서 사용하는 기호는 ../ (점점 슬러시) 입니다.
실제로 이미지를 찾기 위해 상대경로를 활용하는 경우가 많습니다.
세 가지 방법을 잘 조합하여 원하는 이미지를 가져오시면 되겠습니다.
2. 링크태그 a 태그
a 태그(앵커태그)는 링크를 걸어주는 태그입니다.
일반적으로 그냥 사용해서는 링크를 걸어줄 수 없고 반드시 a 태그의 속성 중 하나인 href를 통해 원하는 url(주소) 연결을 해주셔야만 합니다.
a 태그에 사용되는 속성은 크게 두 가지가 있습니다.
href : a 태그를 클릭했을 시 이동할 링크 주소를 적어줍니다.
target : 링크를 여는 방법 지정을 해 줍니다. target의 종류에는 4가지가 있지만 사실상 자주 사용되는 것은 한 가지라 보시면 됩니다.
1) _self : 현재 페이지에서 바로 url 이동 (기본값)
2) _blank : 현재 페이지에서 새 탭으로 url 이동 (네이버에서 자주 사용)
3) _parent : 부모페이지(현제 페이지를 열어준 페이지)에서 url 이동하며, 부모페이지가 없을 시 기본값과 동일하게 작동
4) _top : 최상위페이지(가장 높은 부모)에 열림
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>a 태그</title>
</head>
<body>
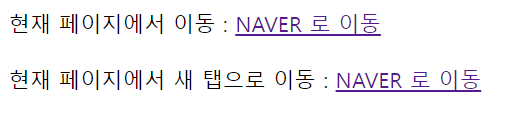
현재 페이지에서 이동 :
<a href="https://www.naver.com/">NAVER 로 이동</a>
<br>
<br>
현재 페이지에서 새 탭으로 이동 :
<a href="https://www.naver.com/" target="_blank">NAVER 로 이동</a>
</body>
</html>

링크가 걸리게 되면 일반적인 글자와 다르게 파란색(혹은 보라색)으로 글자색이 바뀌며, 밑줄이 생성되는 것을 확인할 수 있습니다.
target="_blank"를 걸어주느냐에 따라 링크를 클릭했을 시 페이지 이동이 달라지는 것도 확인할 수 있습니다.
여기까지 해서 기본적으로 웹페이지에 많이 사용되는 태그들을 알아보았습니다.
다음 포스팅에서도 추가적인 태그를 알려 드리도록 하겠습니다 :)
'HTML & CSS' 카테고리의 다른 글
| [CSS 기초] css 배경 속성 (50) | 2023.11.03 |
|---|---|
| [CSS 기초] css 선택자 (2) 구조, 자식, 자손 선택자 (42) | 2023.11.02 |
| [CSS 기초] css 선택자 (1) 태그, 클래스, 아이디 선택자 (23) | 2023.11.01 |
| [HTML 기초] HTML 태그 종류 (1) - h 태그, p 태그, br 태그 (32) | 2023.10.31 |
| [HTML 기초] HTML 구조 (1) | 2023.10.31 |



