안녕하세요 PNcoding입니다 :)
오늘은 웹사이트에서 동영상을 쉽게 볼 수 있게 도와주는 비디오태그에 대하여 알아보도록 하겠습니다.
video 태그
비디오 태그는 HTML5에서 추가된 태그 중 하나이며, 주로 웹사이트에 동영상을 삽입해 줄 때 사용됩니다.
비디오태그를 사용하면 웹사이트에 누구나 쉽게 동영상을 삽입해 줄 수 있으며, 사용자들은 별도의 플러그인을 설치하지 않더라도 동영상을 쉽게 볼 수 있게 되었습니다.
비디오 태그의 속성
- src : 불러올 동영상 경로 연결
- controls : 동영상 컨트롤 장치 생성
- autoplay : 동영상 자동재생 (기본적으로 muted와 함께 사용)
- muted : 동영상 음소거
- loop : 동영상 반복 재생
- width : 동영상 가로크기 지정
- height : 동영상 세로크기 지정
video 태그 속성
1) src
<video src="video.mp4"></video>
비디오 태그에 src 속성을 추가하여 웹사이트에 삽입하고 싶은 동영상의 경로를 연결해 주시면 됩니다.

하지만 위 예시 이미지를 보시다시피 경로를 연결한다 해서 비디오가 재생되지는 않습니다.
그렇기에 추가적인 속성을 넣어주어 비디오가 재생되도록 만들어야만 합니다.
경로에 대하여 더 자세히 알고 싶으신 분들은 이 포스팅을 참고해 주시면 되겠습니다 :)
https://pncoding.tistory.com/13
[HTML 기초] HTML 태그 종류 (2) - img 태그, a 태그
안녕하세요 PNcoding입니다 :) 웹사이트에는 필수적으로 이미지가 들어가 있어요. 글자만 있는 사이트보다는 중간중간 이미지가 들어있는 사이트가 좀 더 이쁘게 보이며 사용자(유저) 입장에서 좀
pncoding.tistory.com
2) controls
<video src="video.mp4" controls></video>

비디오태그에 controls 속성을 넣어주면
영상에 재생버튼, 음량조절, 전체화면 등을 컨트롤할 수 있는 장치가 들어가 있는 것을 확인할 수 있습니다.
말 그대로 영상을 컨트롤할 수 있게 됩니다.
하지만 실제 웹사이트에서의 동영상은 자동으로 재생이 됩니다.
실제로 이러한 컨트롤 장치가 들어가 있지는 않죠?
그럼 자동으로 재생되는 속성을 알아보도록 할게요.
3) autoplay
<video src="video.mp4" autoplay></video>
autoplay 속성은 비디오를 자동으로 재생시켜 주는 속성입니다.
하지만 크롬에서는 자동으로 재생되지 않게 막혀 있기 때문에
자동재생을 하기 위해서는 음소거 속성인 muted를 같이 지정해 주어야지만 자동재생이 됩니다.
4) muted
<video src="video.mp4" autoplay muted></video>
muted는 동영상을 음소거시킬 때 사용합니다.
기본적으로 자동재생 시키기 위해 autoplay와 muted를 함께 사용합니다.
5) loop
<video src="video.mp4" autoplay muted loop></video>
기본적으로 autoplay와 muted를 추가해서 동영상을 자동재생 시켜줄 수 있지만 비디오는 한 번만 재생이 되고 다시 한번 재생이 되지 않습니다.
따라서 영상이 한번 재생이 끝난 다음 다시 한번 재생을 반복할 수 있도록 loop속성을 추가해 주시면 됩니다.
6) width, height
<video src="video.mp4" width="800px" height="400px" autoplay muted loop></video>
비디오 태그에 가로 세로 크기를 지정해 줄 수 있습니다.
하지만 태그에게 직접 적어주는 것보다는 css 스타일시트에 적어주는 것이 더 효율적으로 코드를 관리해 줄 수 있으며 추가적인 스타일도 넣어 줄 수 있기에 css 스타일시트에 적어주는 것이 좋습니다.
source 태그
브라우저에 따라 지원되는 영상 확장자 형식이 다르기 때문에 한 가지의 확장자 형식만 사용했을 경우 일부 브라우저에서 영상이 재생이 되지 않을 수 있습니다.
최근에는 거의 대부분의 브라우저에서 mp4확장자를 가진 영상이 다 호환 가능하지만 혹시 나라는 상황을 대비하기 위해 여러 개의 영상 확장자를 준비해 두는 것이 좋을 수 있습니다.
- src : 경로 지정
- type : 웹브라우저가 경로가 지정된 파일을 재생할 수 있는지 확인하도록 미디어 유형을 알려줌
<video>
<source src="video.ogg" type="video/ogg">
<source src="video.mp4" type="video/mp4">
</video>
비디오태그를 먼저 적고 비디오태그 사이에 source태그를 넣어주시면 됩니다.
순서대로
- ogg 확장자를 가진 비디오를 로딩해 주세요
- ogg 확장자를 가진 비디오가 로딩이 되지 않는다면
- mp4 확장자를 가진 비디오를 로딩시켜 주세요
라는 뜻이 됩니다.
유튜브 영상 삽입하기
비디오를 연결해서 웹사이트에 보여주는 것뿐만 아니라 유튜브에 올려둔 영상도 웹사이트에 보여줄 수 있습니다.
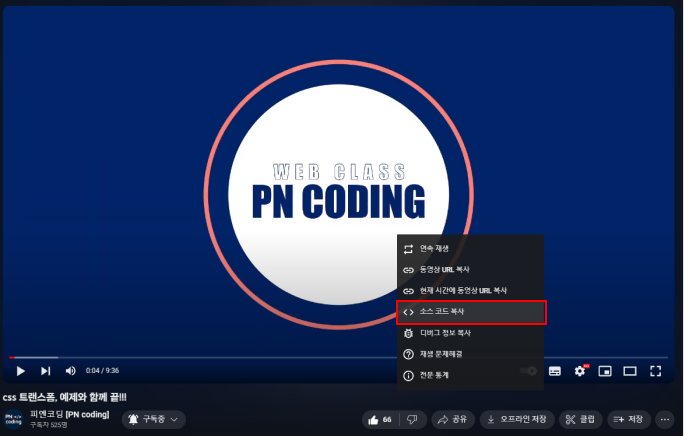
1) 영상에 마우스 오른쪽 클릭 후 소스코드 복사

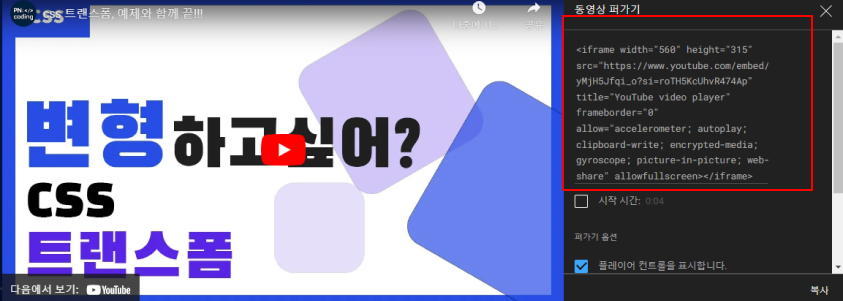
2) 영상에 하단 공유 클릭 후 퍼가기 후 소스코드 복사


둘 중 어느 방법을 사용하여도 상관없습니다.
복사하신 다음 영상을 올리고 싶은 곳에 소스코드를 붙여 넣기 하시면 됩니다.
여기까지 하여 웹사이트에 영상을 삽입하는 여러 가지 방법에 대하여 알아보았습니다.
웹사이트에 영상을 넣게 되면 좀 더 사용자의 시선을 끌 수 있다는 장점이 있습니다.
꼭 활용하여 멋있는 웹사이트를 완성해 보시면 되겠습니다 :)
'HTML & CSS' 카테고리의 다른 글
| [CSS 기초] 미디어 쿼리 (media query) (133) | 2023.11.20 |
|---|---|
| [HTML 기초] 시맨틱 태그 (semantic tag) (110) | 2023.11.19 |
| [CSS 기초] 트랜스폼 (transform) (102) | 2023.11.15 |
| [CSS animation] 트랜지션 (transition) (96) | 2023.11.14 |
| [CSS 기초] 포지션 (position) (86) | 2023.11.13 |



