안녕하세요 PNcoding 입니다 :)
비주얼 스튜디오 코드엔 여러 유용한 익스텐션이 있습니다.
비주얼 스튜디오 코드를 사용하면서 개인적으로 추천하는 익스텐션입니다.
먼저, 비주얼 스튜디오 코드를 설치 후 익스텐션 설치하는 방법에 대해서 알아보겠습니다.
비주얼 스튜디오 코드 설치
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
익스텐션 열기

1. 좌측 아이콘 중에 이미지에 체크된 부분 클릭

2. 필요한 익스텐션 검색하기
1. Korean Language Pack for Visual Studio Code

비주얼 스튜디오는 영어로 되어 있기 때문에 Korean Language Pack을 설치해 주면 한글로 변경이 됩니다.
만약 설치 후 바로 적용이 안된다면 비주얼 스튜디오를 한번 껐다 켜보세요!
2. Live Server

작성된 코드를 확인하려면 매번 브라우저를 새로고침 해야 되는데 Live Server를 설치하고
코드 작성 후 저장하면 실시간으로 변경된 내용을 바로 볼 수가 있습니다.
사용하기 위해선 비주얼 스튜디오 코드 하단에 Go Live 클릭!

3. Prettier - Code formatter

Prettier익스텐션은 코드 작성 후 저장하게 되면 코드가 깔끔하게 정리가 됩니다.
위 익스텐션과 다르게 설치 후 바로 사용 가능한 게 아닌 몇 가지 설정을 해줘야 합니다.
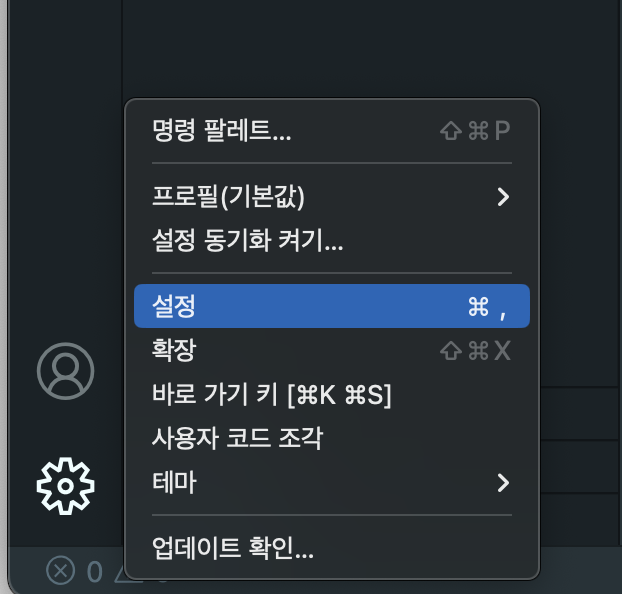
1. 하단 톱니바퀴 아이콘 클릭 -> 설정 클릭 또는 단축키 (컨트롤 + , ) 맥은 (커멘트 + ,)

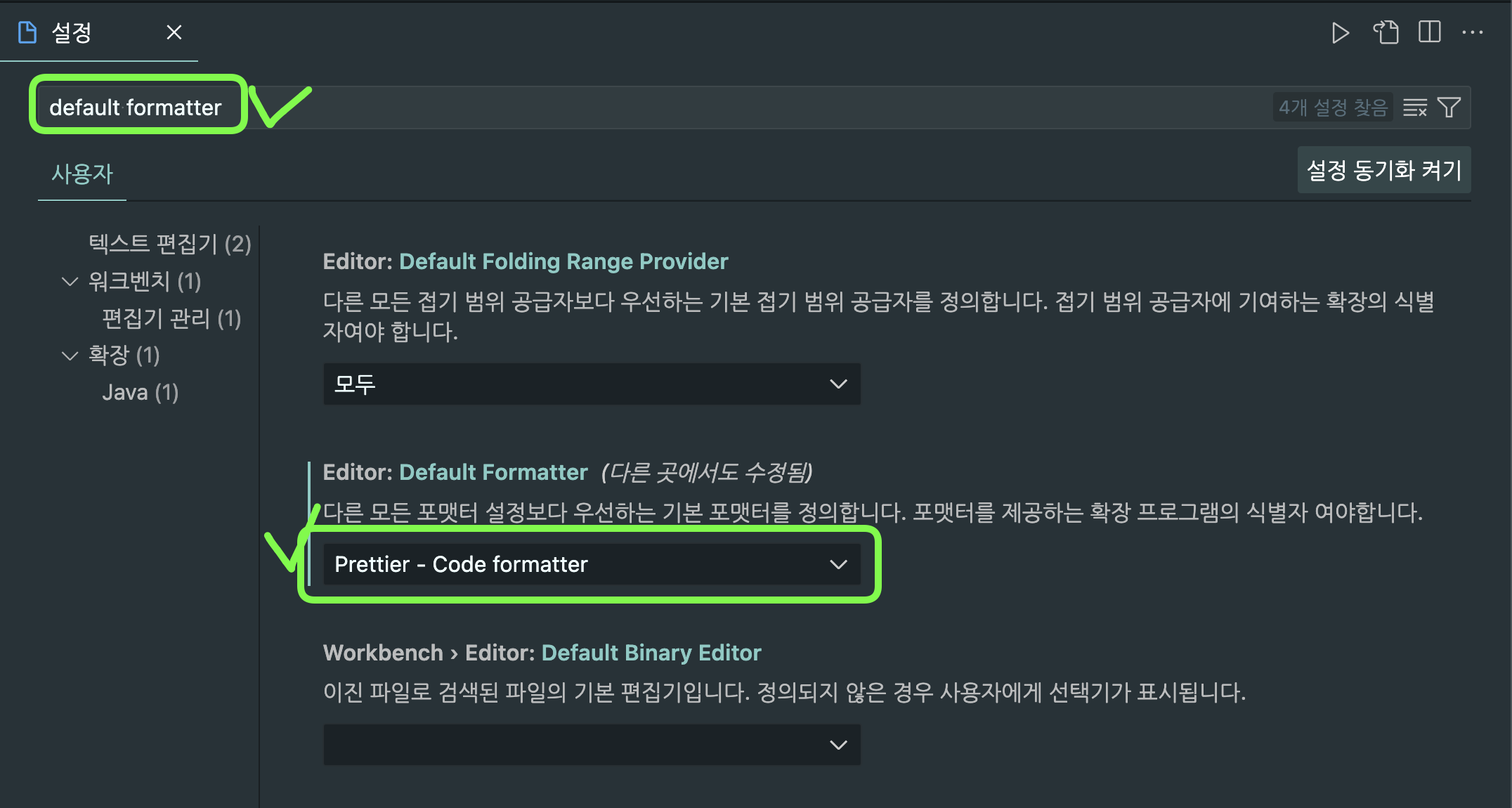
2. 설정 검색에 "default formatter" 검색 후 하단에 "Editor: Default formatter을 Prettier로 변경"

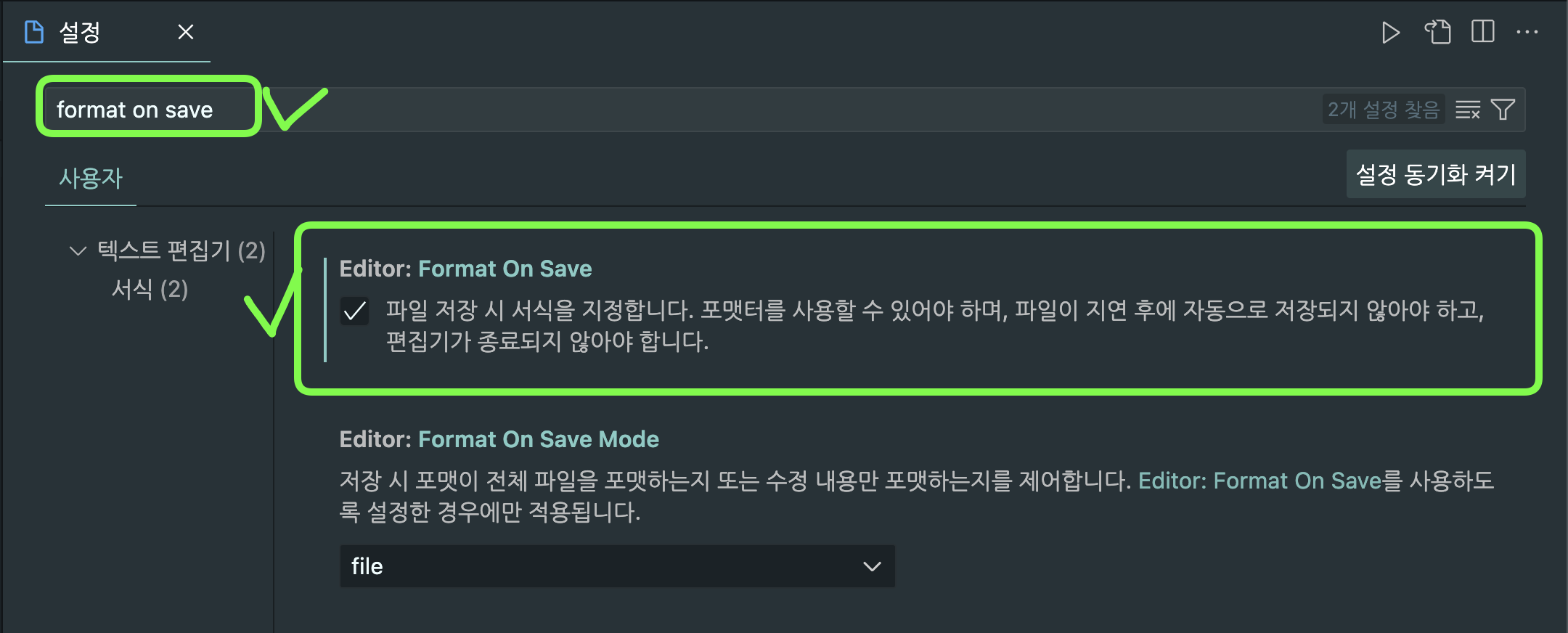
3. 검색창에 format on save 검색 후 하단에 Editor: Format on Save를 체크

4. Material Icon Theme

Material Icon Theme 익스텐션은 아이콘을 변경해 줍니다.

5. Auto Rename Tag

HTML로 코드 작성 중 태그를 변경할 일이 생기면 짝이 되는 태그도 일일이 변경해 줘야 되는 번거로움이 있는데,
Auto Rename Tag 익스텐션은 태그 명 하나만 변경해 줘도 닫히는 짝도 같이 변경이 됩니다
'HTML & CSS' 카테고리의 다른 글
| [HTML 기초] HTML 태그 종류 (2) - img 태그, a 태그 (33) | 2023.11.01 |
|---|---|
| [CSS 기초] css 선택자 (1) 태그, 클래스, 아이디 선택자 (23) | 2023.11.01 |
| [HTML 기초] HTML 태그 종류 (1) - h 태그, p 태그, br 태그 (32) | 2023.10.31 |
| [HTML 기초] HTML 구조 (1) | 2023.10.31 |
| [CSS animation] css 애니메이션 (1) | 2023.02.26 |



