안녕하세요 PNcoding입니다 :)
이번 포스팅에선 CSS 애니메이션에 대해 알아볼게요!
CSS 애니메이션은 다양한 속성이 있는데, 속성이 너무 많다 보니
어떻게 사용하지는지, 언제 어떻게 적용하는지 헷갈리는 경우가 있죠.
어떤 속성이 있는지 한번 정리해봅시다!
1. HTML 구조
<body>
<div class="box"></div>
</body>간단하게 클래스 명이 box인 태그를 만들어 볼게요.
2. CSS
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
height: 300px;
background-color: salmon;
}
</style>가로, 세로 300 x 300 크기의 배경 색상이 들어가게 만들었습니다.
브라우저 결과 화면

그럼 애니메이션을 적용하기 위해 어떤 속성이 있는지 확인해 봅시다
1. animation-name
.box {
width: 300px;
height: 300px;
background-color: salmon;
animation-name: box_ani;
}
애니메이션을 적용하기 위해선
첫 번째. 애니메이션의 이름이 필요합니다.
이름은 여러분들이 원하는 이름으로 지어주시면 됩니다.
저는 간단하게 box_ani라는 이름을 지어주었어요.
2. animation-duration
.box {
width: 300px;
height: 300px;
background-color: salmon;
animation-name: box_ani;
animation-duration: 1s;
}
두 번째. 애니메이션 지속시간
animation-duration: 시간 s;
원하는 움직임의 시간을 적어주시면 됩니다.
속성값으로 시간을 넣어주면 되는데 "s"는 second의 약자입니다.
3. animation-delay
.box {
width: 300px;
height: 300px;
background-color: salmon;
animation-name: box_ani;
animation-duration: 1s;
animation-delay: 1s;
}
세 번째. 애니메이션 딜레이
animation-delay: 시간 s;
말 그대로 애니메이션에 딜레이를 적용하며,
적용된 시간 이후 움직입니다
단위 또한 "s"입니다.
4. animation-iteration-count
.box {
width: 300px;
height: 300px;
background-color: salmon;
animation-name: box_ani;
animation-duration: 1s;
animation-delay: 1s;
animation-iteration-count: 3;
}
네 번째. 반복 횟수
animation-iteration-count: 횟수;
몇 번 애니메이션 될지에 대한 횟수를 적용합니다.
3을 넣으면 3번 움직이고 멈추겠죠?
만약 제한 횟수 없이 무한으로 움직이고 싶을 땐 infinite를 적용하면 됩니다.
5. animation-timing-function
.box {
width: 300px;
height: 300px;
background-color: salmon;
animation-name: box_ani;
animation-duration: 1s;
animation-delay: 1s;
animation-iteration-count: infinite;
animation-timing-function: ease-in-out;
}
다섯 번째. 가속도
animation-timing-function: 가속도값;
애니메이션에 가속도를 적용할 수 있습니다.
만약 vs code를 사용하시면 몇 가지 가속도 값이 자동완성으로 나오는데,
마음에 드는 가속도값이 없으면 브라우저 개발자 도구(검사)를 활용하여 커스텀할 수 도 있습니다.
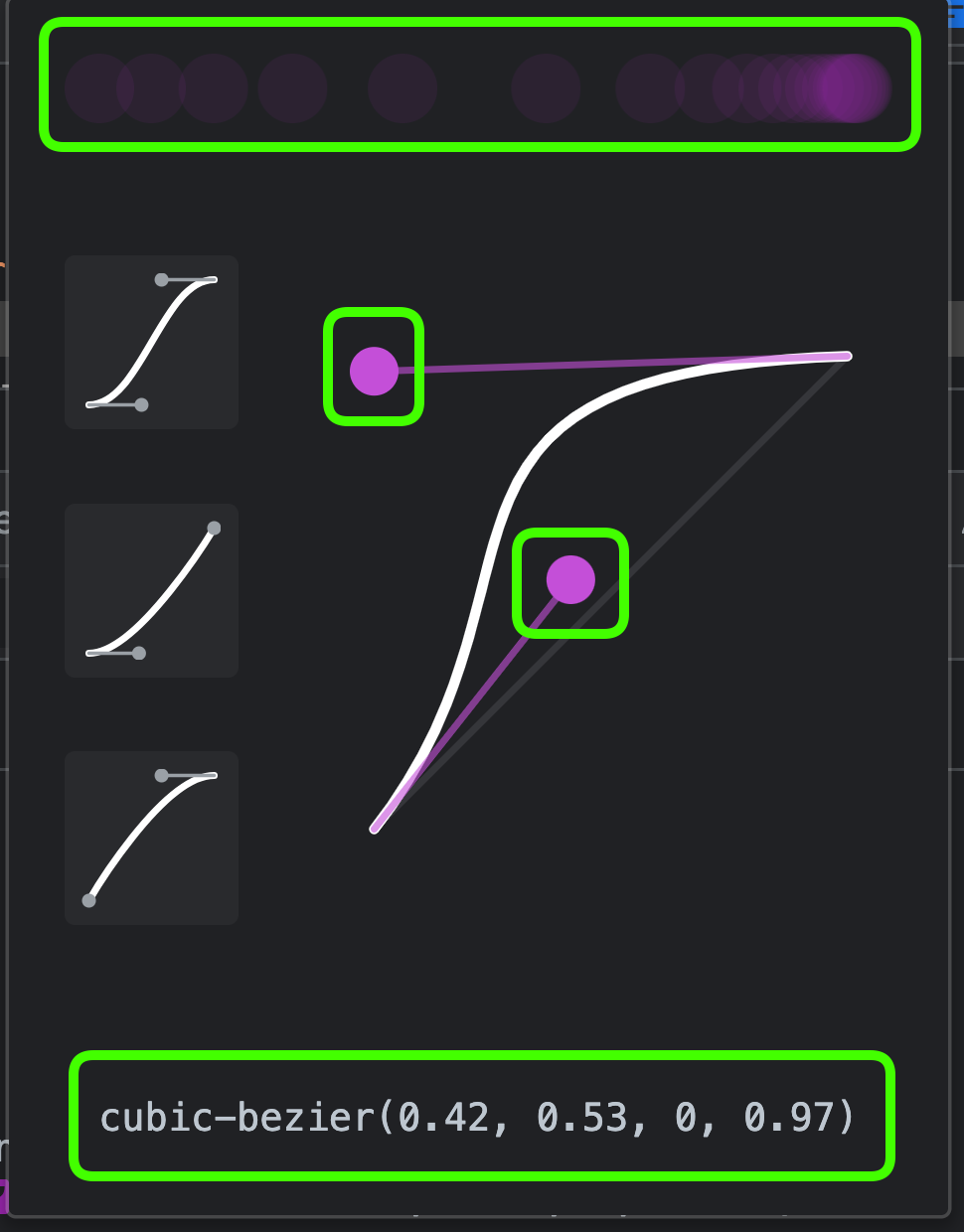
가속도값 커스텀 하기
1. 검사창을 열게 되면 animation-timing-function에 아이콘을 클릭합니다.

2. 보라색 원을 드래그하여 상단 원의 움직임을 보며 가속도값을 조절합니다.
마음에 드는 가속도 값이 나오면 하단에 cubic-bezier 코드를 복사하여
animation-timing-function에 붙여 넣기 합니다.

cubic-bezier 적용 결과
.box {
width: 300px;
height: 300px;
background-color: salmon;
animation-name: box_ani;
animation-duration: 1s;
animation-delay: 1s;
animation-iteration-count: infinite;
animation-timing-function: cubic-bezier(0.42, 0.53, 0, 0.97);
}
6. animation-direction
.box {
width: 300px;
height: 300px;
background-color: salmon;
animation-name: box_ani;
animation-duration: 1s;
animation-delay: 1s;
animation-iteration-count: infinite;
animation-timing-function: cubic-bezier(0.42, 0.53, 0, 0.97);
animation-direction: alternate;
}
여섯 번째. 방향
animation-direction: 방향;
애니메이션 움직임 방향을 설정할 수 있습니다
속성값으로
normal: 기본 값으로 정방향으로 애니메이션 됩니다. 즉, 순환할 때마다
애니메이션이 시작 상태로 재설정되고 다시 시작됩니다.
reverse: normal의 반대로 적용됩니다.
alternate: 보통 가장 많이 사용되며, 애니메이션은 매 사이클마다 각 주기의 방향을 뒤집으며,
첫 번째 반복은 정방향으로 진행됩니다.
alternate-reverse: alternate의 반대로 적용됩니다.
이렇게 6가지 애니메이션 속성을 알아봤는데요.
속성들을 적용해 보았으면 이젠 움직여 봐야겠죠?
움직임을 적용하기 위해선 @keyframes를 이용합니다
@keyframes 적용하기
@keyframes box_ani {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(100px, 100px);
}
}
움직임은 translate를 사용하여 위치를 움직여 보았습니다.
키프레임을 작성 후 반드시 애니메이션 이름을 적어주셔야 합니다.
애니메이션 이름은 아까 우리가 작성한 animation-name: box_ani;이며,
box_ani을 키프레임에 적어주시면 됩니다.
@keyframes 애니메이션 이름{
0% {속성: 속성값;}
50% {속성: 속성값;}
100% {속성: 속성값;}
}
0% ~ 100% 까지 적용할 수 있으며, 25%, 75%, 80%, 등등 중간 지점을 따로 적용할 수 있습니다.
브라우저의 결과를 확인하면 대각선으로 움직이는 박스를 볼 수가 있습니다.
애니메이션 축약
이렇게 애니메이션을 적용하는 방법에 대해 알아봤는데 애니메이션 속성들이 많기 때문에
한 줄로 작성할 수 있는 축약법이 있습니다
animation: name duration timing-function delay iteration-count direction;
animation:이름 지속시간 가속도 딜레이 횟수 방향
각 값을 지정후 띄어쓰기로 구분하여 작성하시면 됩니다.
animation: box_ani 1s ease 1s infinite alternate;이렇게 적용할 수 있겠죠?
현재 적용한 전체 코드입니다
HTML
<body>
<div class="box"></div>
</body>
CSS
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
height: 300px;
background-color: salmon;
/*animation-name: box_ani;
animation-duration: 1s;
animation-delay: 1s;
animation-iteration-count: infinite;
animation-timing-function: cubic-bezier(0.42, 0.53, 0, 0.97);
animation-direction: alternate-reverse; */
animation: box_ani 1s ease 1s infinite alternate;
}
@keyframes box_ani {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(100px, 100px);
}
}
</style>
이렇게 CSS 애니메이션 속성에 대해 알아봤는데요.
조금 더 자세히 알고 싶으신 분은 아래 유튜브 링크 클릭 하셔서 참고하실 수 있습니다 :)
'HTML & CSS' 카테고리의 다른 글
| [HTML 기초] HTML 태그 종류 (2) - img 태그, a 태그 (33) | 2023.11.01 |
|---|---|
| [CSS 기초] css 선택자 (1) 태그, 클래스, 아이디 선택자 (23) | 2023.11.01 |
| [HTML 기초] HTML 태그 종류 (1) - h 태그, p 태그, br 태그 (32) | 2023.10.31 |
| [HTML 기초] HTML 구조 (1) | 2023.10.31 |
| [Visual Studio code] 비주얼 스튜디오 코드 추천 익스텐션 (1) | 2023.02.26 |



