안녕하세요 PNcoding입니다 :)
여백 속성인 마진과 패딩을 배우기 전에 먼저 css의 박스모델에 대하여 먼저 짚고 넘어가도록 하겠습니다.
박스모델을 배우기 전 태그의 요소에 대하여 알고 오면 더 이해하시기 쉬울 거예요.
https://pncoding.tistory.com/23
[CSS 기초] 블럭(블록) 및 인라인 요소
안녕하세요 PNcoding입니다 :) 이번 포스팅에서는 css의 block(블럭) , inline(인라인) 모델에 대하여 알아보도록 하겠습니다. 이러한 block(블럭) , inline(인라인) 모델을 이해한다는 것은 css를 사용하여
pncoding.tistory.com
박스 모델 (box model)
먼저 모든 html 요소는 box(박스) 모양으로 구성됩니다.
이것을 박스 모델이라고 부르며,
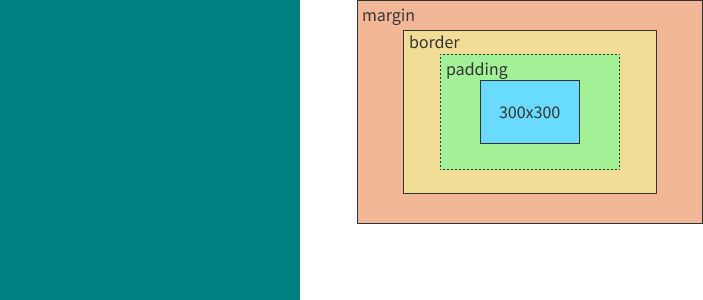
박스 모델은 content(내용), padding(패딩), border(테두리), margin(마진) 영역으로 구분됩니다.
- content (내용) : 실질적으로 내용(글자, 이미지)이 들어가는 영역, width와 height로 크기값 조절 가능
- padding (패딩) : 내용과 테두리 사이의 간격을 표현 (여백을 표현)
- border (테두리) : 내용과 패딩 주변을 감싸는 테두리 영역
- margin (마진) : 박스의 바깥쪽 간격을 표현 (박스와 박스 사이의 여백을 표현)

일반적인 박스 모델 표현
1) content 영역 크기 표현
기본적으로 선택자의 width(가로) height(세로)의 값을 지정해 주면 content영역의 크기가 표현됩니다.
<div class="box"></div>
.box {
width: 300px;
height: 300px;
background-color: teal;
}

2) content + padding 영역 크기 표현
content의 크기 영역이 표현된 다음 padding영역을 추가하게 되면 박스의 전체적인 크기가 커집니다.
즉, content 크기 + padding 영역 = 브라우저에 표현되는 크기 영역
가로크기 : 300px + 50px(왼쪽 padding) + 50px(오른쪽 padding) = 400px
세로크기 : 300px + 50px(위쪽 padding) + 50px(아래쪽 padding) = 400px
<div class="box"></div>
.box {
width: 300px;
height: 300px;
background-color: teal;
padding: 50px;
}

3) content + padding + border 영역 크기 표현
content의 크기 영역이 표현된 다음 padding영역을 추가하게 되면 박스의 전체적인 크기가 커집니다.
그리고 그다음 border영역을 추가하게 되면 박스의 전체적인 크기는 더 커집니다.
즉, content 크기 + padding 영역 + border 영역 = 브라우저에 표현되는 크기 영역
가로크기 : 300px + 50px(왼쪽 padding) + 50px(오른쪽 padding) + 10px(왼쪽 border) + 10px(오른쪽 border) = 420px
세로크기 : 300px + 50px(위쪽 padding) + 50px(아래쪽 padding) + 10px(위쪽 border) + 10px(아래쪽 border) = 420px
<div class="box"></div>
.box {
width: 300px;
height: 300px;
background-color: teal;
padding: 50px;
border: 10px solid black;
}

이런 식으로 일반적인 박스의 크기를 지정할 때 내가 지정한 크기값(width, height) 외에 padding 및 border의 크기까지 포함되어 브라우저에 크기가 표현되는 것을 확인할 수 있습니다.
만약에, 브라우저에 표현하고 싶은 박스의 크기값이 padding 50px과 border 10px이 들어간 상태에서 내가 직접 지정해 둔 크기값인 300px이 되도록 하고 싶다면 어떻게 하면 될까요?
계산을 한번 해보도록 하겠습니다.
content 크기 + padding 영역 + border 영역 = 브라우저에 표현되는 크기 영역
이것을 머릿속에 두고 계산을 하셔야 합니다.
가로크기 : 180px + 50px(왼쪽 padding) + 50px(오른쪽 padding) + 10px(왼쪽 border) + 10px(오른쪽 border) = 300px
세로크기 : 180px + 50px(위쪽 padding) + 50px(아래쪽 padding) + 10px(위쪽 border) + 10px(아래쪽 border) = 300px
어떤가요?
직접 계산하는 거 정말 힘들지 않나요?
그래서 매번 박스의 크기를 표현하는 데 있어 계산을 하기에는 무리가 있다는 것을 알 수 있습니다.
그러면 어떻게 해야 할까요?
밑에서 알아보도록 하겠습니다 :)
box-sizing 속성
css 속성 중 box-sizing이라는 속성이 존재합니다.
이 속성의 기본값은 content-box이며, 위에서 본 것처럼 일반적인 박스모델을 표현할 때 사용합니다.
우리는 이 속성값 대신 다른 속성값이 집중을 해야 합니다.
바로 border-box라는 속성값입니다.
이 border-box라는 속성값을 사용하게 되면 브라우저에는 항상 내가 지정한 content의 크기만 표현이 됩니다.
즉, content 크기 + padding 영역 + border 영역 = content 크기(실제 표현되는 크기가 content크기)
가로크기 : 300px + 50px(왼쪽 padding) + 50px(오른쪽 padding) + 10px(왼쪽 border) + 10px(오른쪽 border) = 300px
세로크기 : 300px + 50px(위쪽 padding) + 50px(아래쪽 padding) + 10px(위쪽 border) + 10px(아래쪽 border) = 300px
<div class="box"></div>
.box {
width: 300px;
height: 300px;
background-color: teal;
padding: 50px;
border: 10px solid black;
box-sizing: border-box;
}

마치 직접 content의 크기를 계산한 것과 동일하게 표현되는 것을 확인할 수 있습니다.
이렇게 된다면 우리는 이제 굳이 원하는 content의 크기를 브라우저에 표현하기 위해 직접 계산을 하지 않아도 된다는 것을 알 수 있습니다.
실제로 대부분의 실무자들이 모든 요소(태그)들의 크기를 작업할 때 크기값에 혼란을 주지 않기 위해 모든 태그들에게 box-sizing: border-box를 지정하고 작업합니다.
(실무자들의 스타일에 따라 다를 수 있음 유의)
*{ box-sizing: border-box;}
여기까지 해서 요소의 박스모델에 대하여 알아보았습니다.
다음 포스팅에서는 드디어!!
여백과 관련된 속성에 대하여 알려드리도록 하겠습니다 :)
'HTML & CSS' 카테고리의 다른 글
| [CSS 기초] 텍스트 스타일 (116) | 2023.11.09 |
|---|---|
| [CSS 기초] 마진(margin), 패딩(padding) (107) | 2023.11.08 |
| [CSS 기초] 블럭(블록) 및 인라인 요소 (90) | 2023.11.06 |
| [CSS 기초] css 배경 속성 (50) | 2023.11.03 |
| [CSS 기초] css 선택자 (2) 구조, 자식, 자손 선택자 (42) | 2023.11.02 |



