안녕하세요 PNcoding입니다 :)
여백 속성인 마진과 패딩을 드디어 한번 보도록 하겠습니다.
여백 속성을 알기 전에 박스모델 및 태그의 요소에 대하여 알아놓으면 더 이해하기 쉬우니 앞의 내용을 한번 보고 오셔도 좋습니다.
https://pncoding.tistory.com/24
[CSS 기초] 박스 모델 (box model) , box-sizing
안녕하세요 PNcoding입니다 :) 여백 속성인 마진과 패딩을 배우기 전에 먼저 css의 박스모델에 대하여 먼저 짚고 넘어가도록 하겠습니다. 박스모델을 배우기 전 태그의 요소에 대하여 알고 오면 더
pncoding.tistory.com
https://pncoding.tistory.com/23
[CSS 기초] 블럭(블록) 및 인라인 요소
안녕하세요 PNcoding입니다 :) 이번 포스팅에서는 css의 block(블럭) , inline(인라인) 모델에 대하여 알아보도록 하겠습니다. 이러한 block(블럭) , inline(인라인) 모델을 이해한다는 것은 css를 사용하여
pncoding.tistory.com
웹페이지에서 마진(margin)과 패딩(padding)은 요소간의 간격(여백)을 줄 때 사용 합니다.
마진과 패딩을 잘 활용하시면 웹페이지 안의 컨텐츠의 위치를 원하는 곳에 배치하기가 쉬워집니다.
태그의 기본 여백 제거
기본적으로 여러 브라우저마다 다 다른 마진 및 패딩 간격을 가지고 있으며, 태그도 각각 다른 마진 및 패딩 간격을 지니고 있습니다.
이러한 간격을 제거하지 않고 요소의 위치를 잡아버리면 내가 지정한 요소의 간격이 제대로 표현되지 않기에 마진과 패딩의 값을 0으로 초기화 시키고 작업을 진행합니다.
이렇게 0 으로 초기화시킨 다음 다시 원하는 마진 및 패딩값을 설정하면 어느 브라우저에서나 동일하게 표현할 수 있습니다.
이렇게 기본값을 제거해 주는 것을 '초기화시켜준다' 혹은 'reset 시켜준다'라고 표현합니다.
*{ margin: 0; padding: 0;}
이제 항상 어떤 css를 작성하나 항상 맨 위에 이 코드를 작성하고 시작하도록 합시다 :)
마진 (margin)
- 요소의 바깥쪽 여백(외부 여백)을 주어 요소 간의 간격을 떨어뜨려 줄 수 있음
- 박스모델의 크기와 전혀 관련이 없는 영역
(박스모델의 크기는 content + padding + border까지의 영역을 의미합니다)

마진 사용법
1. 요소의 위, 아래, 좌, 우 각각 값을 넣어줄 수 있음
- margin-top
- margin-right
- margin-bottom
- margin-left
- margin: 위 우 아래 좌;
마진값을 각각 하나씩(margin-top, margin-right, margin-bottom, margin-left) 넣어 요소에게 원하는 방향의 간격을 넣어줄 수 있으며,
margin: 위 우 아래 좌 ; 로 넣어준 값을 한 번에 표현해 줄 수 있습니다.
<div class="box"></div>
<div class="box"></div>
*{ margin: 0; padding: 0;}
body {
background-color: #dbdbdb;
}
.box {
width: 300px;
height: 300px;
}
.box:nth-child(1) {
background-color: salmon;
margin-top: 100px;
margin-right: 50px;
margin-bottom: 10px;
margin-left: 30px;
}
.box:nth-child(2) {
background-color: tan;
}
아래 이미지를 보시면 첫 번째 박스에 마진간격을 넣어주어 요소와 요소사이의 간격이 떨어졌고, 박스의 위치가 옮겨진 것을 확인할 수 있습니다.

마진값을 음수(마이너스)를 넣어 주어 위치를 옮겨 줄 수 있습니다.
*{ margin: 0; padding: 0;}
.box {
width: 300px;
height: 300px;
}
.box:nth-child(1) {
background-color: salmon;
margin: 100px 50px 10px 30px;
}
.box:nth-child(2) {
background-color: tan;
margin-top: -100px;
}

2. 요소의 위아래값, 좌우값을 동일하게 넣어줄 수 있음
- margin: 위아래 좌우;
*{ margin: 0; padding: 0;}
.box {
width: 300px;
height: 300px;
}
.box:nth-child(1) {
background-color: salmon;
margin: 20px 50px;
}
.box:nth-child(2) {
background-color: tan;
}
앞에 적은 값은 박스의 위아래, 뒤에 적은 값은 좌우 간격을 표현해 줄 수 있습니다.

3. 요소의 위아래좌우값을 한 번에 넣어줄 수 있음
- margin: 위아래좌우;
*{ margin: 0; padding: 0;}
.box {
width: 300px;
height: 300px;
}
.box:nth-child(1) {
background-color: salmon;
margin: 50px;
}
.box:nth-child(2) {
background-color: tan;
}

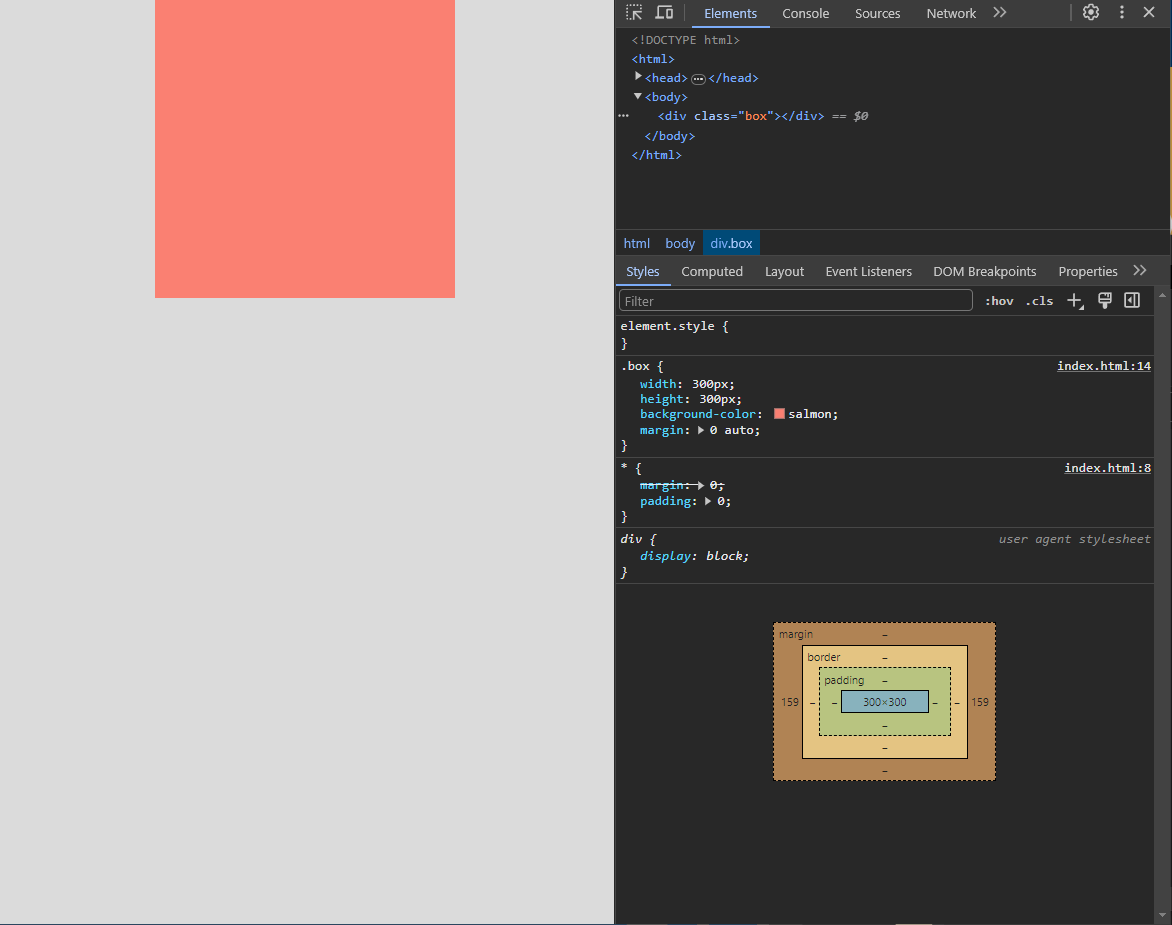
4. 가운데 정렬
- margin: 위아래 auto;
마진은 좌우값에 auto를 넣어줘 요소를 좌우 가운데 정렬 시켜줄 수 있습니다.
위아래 값은 auto를 사용할 수 없기에 수치값을 넣어주시는 게 좋습니다.
(padding은 auto 값 사용 불가)
<div class="box"></div>
*{ margin: 0; padding: 0;}
.box {
width: 300px;
height: 300px;
background-color: salmon;
margin: 0 auto;
}

패딩 (padding)
- 요소의 안쪽 여백을 주어 요소 안의 콘텐츠의 간격을 떨어뜨려 줄 수 있음
- 박스모델의 크기와 관련이 있는 영역
(박스모델의 크기는 content + padding + border까지의 영역을 의미합니다)
패딩 사용법
패딩의 사용방법은 마진과 동일합니다.
대신, 박스모델에 따라 패딩값을 넣게 되면 요소의 크기가 브라우저에 크게 표현됩니다.
마진과 다르게 마이너스 수치는 넣어줄 수 없습니다.
1. 요소의 위, 아래, 좌, 우 각각 값을 넣어줄 수 있음
<div class="box"></div>
*{ margin: 0; padding: 0;}
.box {
width: 300px;
height: 300px;
background-color: salmon;
padding: 100px 50px 10px 30px;
}

2. 요소의 위아래값, 좌우값을 동일하게 넣어줄 수 있음
.box {
width: 300px;
height: 300px;
background-color: salmon;
padding: 50px 10px;
}

3. 요소의 위아래좌우값을 한 번에 넣어줄 수 있음
.box {
width: 300px;
height: 300px;
background-color: salmon;
padding: 50px;
}

4. box-sizing: border-box 적용 시
3번의 결과에서 box-sizing:border-box를 하나 추가 한 결과입니다.
추가 결과, 박스의 크기는 브라우저에 300x300으로 표현되는 것을 확인할 수 있습니다.
박스모델 관련 포스팅 참고 바랍니다.
https://pncoding.tistory.com/24
[CSS 기초] 박스 모델 (box model) , box-sizing
안녕하세요 PNcoding입니다 :) 여백 속성인 마진과 패딩을 배우기 전에 먼저 css의 박스모델에 대하여 먼저 짚고 넘어가도록 하겠습니다. 박스모델을 배우기 전 태그의 요소에 대하여 알고 오면 더
pncoding.tistory.com
.box {
width: 300px;
height: 300px;
background-color: salmon;
padding: 50px;
box-sizing: border-box;
}

css의 콘텐츠의 위치를 잡는데 가장 중요한 마진과 패딩에 대하여 알아보았습니다.
항상 직접 만들어 보면서 이해하시는 게 가장 빠르게 실력이 향상되는 방법입니다 :)
'HTML & CSS' 카테고리의 다른 글
| [CSS 기초] hover, overflow (93) | 2023.11.10 |
|---|---|
| [CSS 기초] 텍스트 스타일 (116) | 2023.11.09 |
| [CSS 기초] 박스 모델 (box model) , box-sizing (97) | 2023.11.07 |
| [CSS 기초] 블럭(블록) 및 인라인 요소 (90) | 2023.11.06 |
| [CSS 기초] css 배경 속성 (50) | 2023.11.03 |



