안녕하세요 PNcoding입니다 :)
이번 포스팅에선 Figma의 인터페이스 중 레이어 패널에 대하여 알아보도록 할게요!
저번 포스팅에서 툴바에 대하여 설명을 했으니 궁금하신 분은 저번 포스팅을 참고해 주시면 됩니다.
https://pncoding.tistory.com/6
[UX UI figma] 피그마 인터페이스 (1) - 툴바
안녕하세요 PNcoding입니다 :) 이번 포스팅에선 Figma의 인터페이스에 대하여 알아보도록 할게요! 우선 Figma(밑에서는 한글로 지칭하도록 하겠습니다)를 사용하기 위해서는 계정을 먼저 만들어 주셔
pncoding.tistory.com
https://pncoding.tistory.com/7
[UX UI figma] 피그마 인터페이스 (2) - 추가적인 툴바
안녕하세요 PNcoding입니다 :) 이번 포스팅에선 Figma의 인터페이스 중 추가적인 툴바에 대하여 알아보도록 할게요! 저번 포스팅에서 기본적인 툴바에 대하여 설명을 했으니 궁금하신 분은 저번 포
pncoding.tistory.com

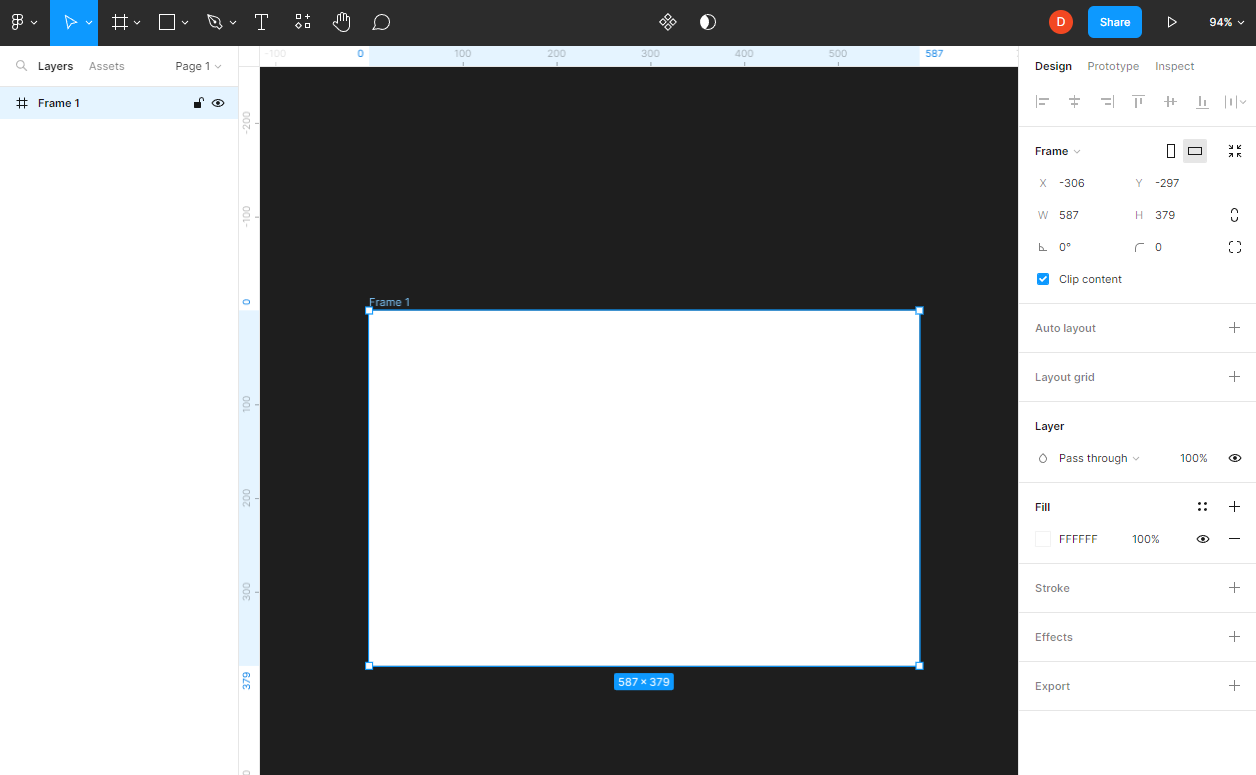
먼저 프레임을 생성을 하게 되면 왼쪽 레이어 패널에 프레임레이어가 생성이 됩니다.

기본적으로 레이어 패널은 화면에서 보이는 상태지만, 만약에 패널창이 사라졌을 때는 단축키를 통해 다시 열어 줄 수 있으니 걱정할 필요는 없습니다.

레이어 패널 단축키
| 맥 | Command + Shift + \ |
| 윈도우 | Ctrl + Shift + \ |
만약에 피그마 자체의 툴바, 패널 전체가 사라졌다면 이러한 단축키를 통해 다시 열어줄 수 있습니다.

피그마 전체 UI 표시 여부 단축키
| 맥 | Command + \ |
| 윈도우 | Ctrl + \ |
레이어의 아이콘
기본적으로 캔버스 영역에 추가한 모든 오브젝트, 프레임, 그룹 등은 레이어 패널에 표시가 됩니다.
생성된 레이어 옆의 아이콘을 통해 어떤 유형인지 알아볼 수 있습니다.

새 레이어를 생성할 시 레이어패널의 맨 위에 추가 됩니다. 만약 그룹 혹은 프레임 내에서 새 레이어를 생성할 시 그 프레임(그룹) 안의 가장 위에 추가됩니다.
또한 레이어 패널의 크기가 작다면 레이어패널의 오른쪽 가장자리에 마우스 커서를 가져다 댄 후 드래그하여 너비를 조절할 수 있습니다.
자산 패널(Assets Panel) 관련 단축키
레이어 패널 옆에는 자산과 관련된 패널이 존재합니다.

기본적으로 피그마에서 말하는 자산은 어떠한 콘텐츠(아이콘, 배경이미지 등)들을 구성할 때 사용되는 이미지나 동일하게 생긴 버튼모양, 아이콘 등 어떠한 재사용할 수 있는 모든 구성요소를 의미합니다.
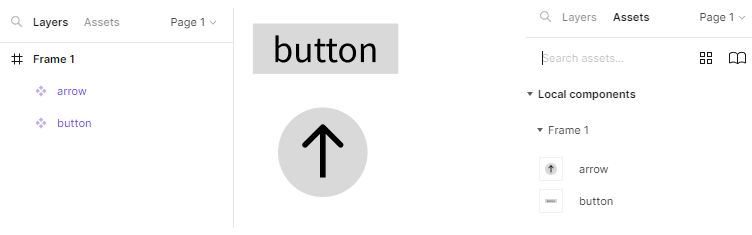
버튼과 화살표 컴포넌트를 생성해 보았습니다.

참고로 컴포넌트(구성요소)를 생성할 시 레이어패널에서는 보라색 글씨로 구성요소 레이어가 생성이 됩니다.
생성을 한 뒤 자산 패널에 가서 확인해 보면 생성된 컴포넌트를 확인할 수 있습니다.
만약 생성한 구성요소가 많을 시 검색을 하여 찾아볼 수 있습니다.
여기까지에서 피그마의 레이어 패널에 대하여 알아보았습니다.
다음 포스팅에서는 디자인 패널에 대한 내용을 알아보도록 합시다 :)
'UX UI' 카테고리의 다른 글
| [UX UI figma] 피그마 단축키 (129) | 2023.11.21 |
|---|---|
| [UX UI figma] 피그마 인터페이스 (4) - 디자인 패널 (0) | 2023.04.06 |
| [UX UI figma] 피그마 인터페이스 (2) - 추가적인 툴바 (0) | 2023.03.10 |
| [UX UI figma] 피그마 인터페이스 (1) - 툴바 (0) | 2023.03.07 |
| [UX UI figma] 피그마란? (1) | 2023.03.06 |



