안녕하세요 PNcoding입니다 :)
이번 포스팅에선 Figma의 인터페이스 중 디자인 패널에 대하여 알아보도록 할게요!
저번 포스팅에서 피그마 툴바, 레이어 패널에 대하여 알려드렸으니 궁금하신 분들은 참고해 주시면 됩니다.
https://pncoding.tistory.com/6
[UX UI figma] 피그마 인터페이스 (1) - 툴바
안녕하세요 PNcoding입니다 :) 이번 포스팅에선 Figma의 인터페이스에 대하여 알아보도록 할게요! 우선 Figma(밑에서는 한글로 지칭하도록 하겠습니다)를 사용하기 위해서는 계정을 먼저 만들어 주셔
pncoding.tistory.com
https://pncoding.tistory.com/8
[UX UI figma] 피그마 인터페이스 (3) - 레이어 패널
안녕하세요 PNcoding입니다 :) 이번 포스팅에선 Figma의 인터페이스 중 레이어 패널에 대하여 알아보도록 할게요! 저번 포스팅에서 툴바에 대하여 설명을 했으니 궁금하신 분은 저번 포스팅을 참고
pncoding.tistory.com

기본적으로 디자인 패널은 레이어를 선택해 주면 활성화가 됩니다.

그러면 위에서부터 하나씩 설명드리도록 하겠습니다.
정렬 (Align)

하나의 오브젝트를 선택한 뒤 정렬을 누르면 오브젝트가 위치한 프레임 기준으로 정렬이 적용이 되고,
하나 이상의 오브젝트를 선택한 다음 정렬 버튼을 누를 경우 선택된 오브젝트를 기준으로 오브젝트들의 위치가 옮겨지게 됩니다.
앞에서부터 첫 번째, 두 번째 세 번째 속성은 좌우 관련,
그다음 네 번째, 다섯 번째 여섯 번째 속성은 위아래 관련 정렬 속성입니다.
각 정렬속성의 단축키입니다.
| 좌 | Alt + A | |
| 수평 | Alt + H | |
| 우 | Alt + D | |
| 위 | Alt + W | |
| 수직 | Alt + V | |
| 아래 | Alt + S |
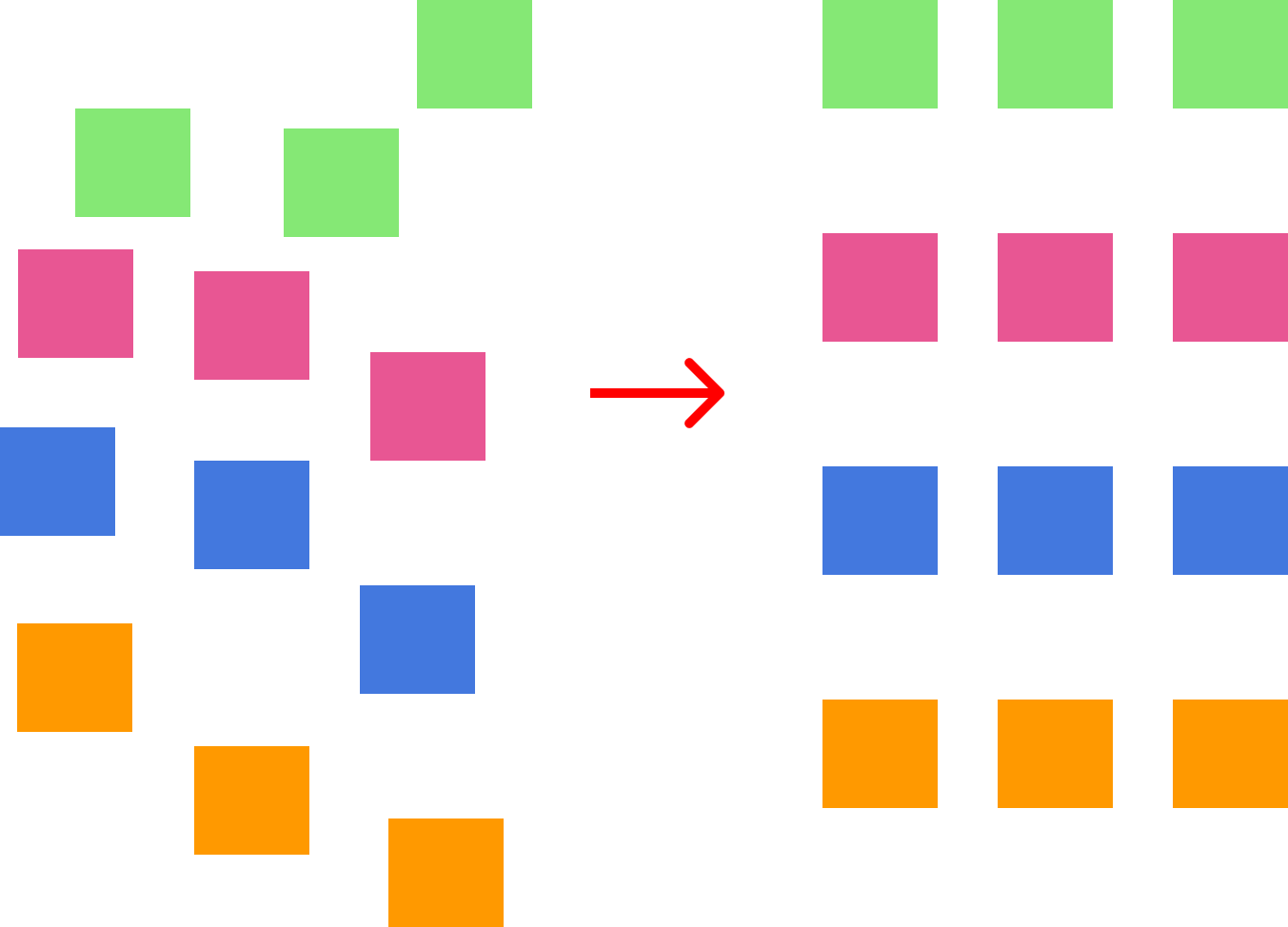
또한 오브젝트를 세 개 이상 선택하였을 시 오브젝트 사이 간격을 일정하게 지정할 수도 있으며,

Tidy up이라는 옵션을 사용 시, 오브젝트끼리의 행과 열을 알아서 정렬이 되도록 도와줍니다.

혹은 일정한 수치를 입력하여 간격을 조절해 줄 수 있습니다.

색상 조절 (Fill)
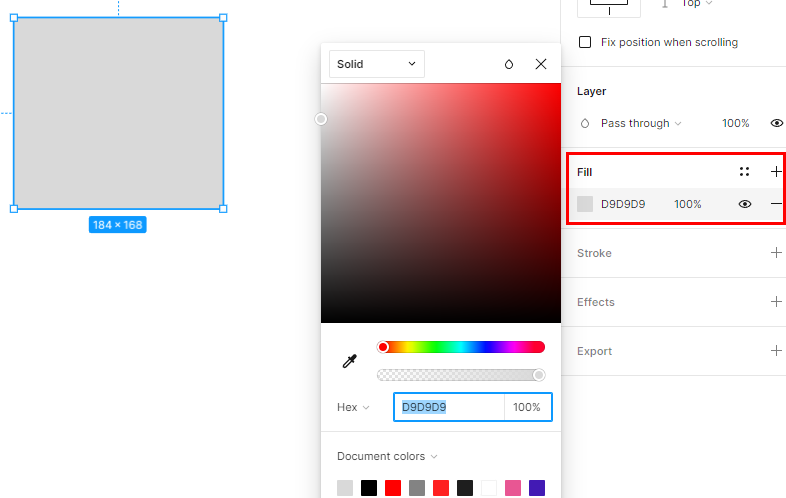
오브젝트를 선택한 뒤 오른쪽 디자인패널의 Fill을 눌러주면 색상을 조절할 수 있습니다.
원하는 색을 선정하여 적용시켜 주시면 됩니다.

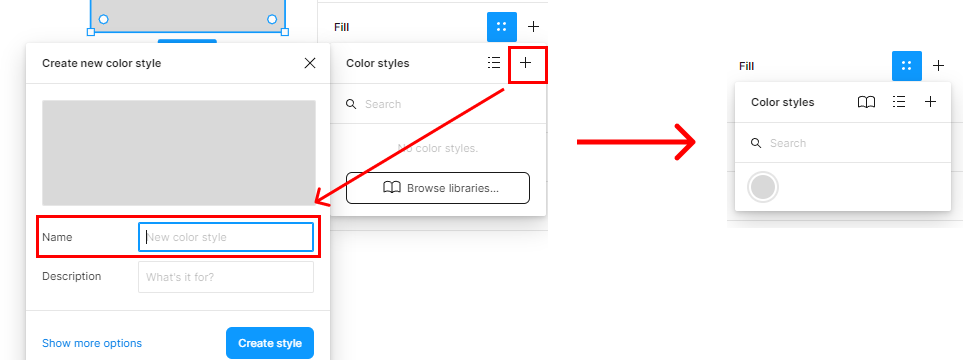
기본적으로 사용한 색상은 Document colors에 저장이 되지만,
작업 시 자주 사용하는 색상은 저장을 해 놓은 다음 활용하는 것이 더 효율적입니다.

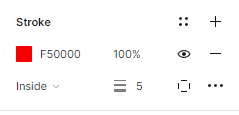
테두리 (Stroke)
오브젝트를 선택하여 테두리를 적용시켜 줄 수 있습니다.

테두리의 색상, 오브젝트 기준으로 테두리의 생성 위치, 두께를 적용시켜 줄 수 있으며,
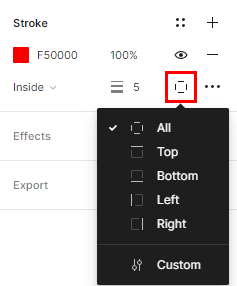
테두리를 도형의 일부분에만 적용시켜 줄 수 있는 속성등이 있습니다.
테두리는 기본적으로 inside로 생성이 되지만, 다른 속성을 선택하여 오브젝트의 모양을 기준으로 center, ouside로 바꾸어서 생성해 줄 수 있습니다.

또한 오브젝트의 원하는 부분에만 테두리를 적용시켜주고 싶을 때는 이 옵션을 사용하시면 됩니다.

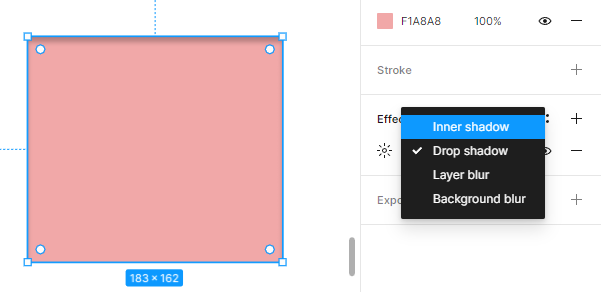
효과 (Effects)
피그마에서의 효과의 종류는 총 4가지입니다. 크게 그림자효과(Shadow)와 흐림(Blur) 효과로 나누어서 볼 수 있습니다.
또한 여러 효과를 + 버튼으로 중첩 적용을 시켜줄 수 있습니다.
- Inner shadow (안쪽 그림자)

오브젝트의 안쪽에 그림자가 생기는 것을 확인할 수 있습니다.
오브젝트의 안쪽 깊이감을 표현하고 싶을때 사용하시면 되겠습니다.

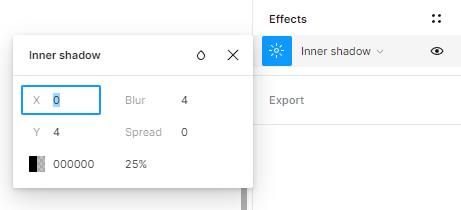
Inner shadow의 옵션을 보도록 하겠습니다.
X : X축을 의미하며 그림자를 좌우로 생기도록 할 수 있습니다.
Y : Y축을 의미하며 그림자를 위아래로 생기도록 할 수 있습니다.
Blur : 그림자의 흐림 정도를 조절해 줄 수 있습니다.
Spread : 그림자의 퍼지는 정도를 조절해 줄 수 있습니다.
Color : 그림자의 색상을 바꿀 수 있습니다.
- Drop shadow (바깥쪽 그림자)
제일 자주 사용되는 효과로도 볼 수 있으며, 효과를 적용하면 기본적으로 설정이 되어 있습니다.
오브젝트의 바깥쪽으로 그림자를 두어 오브젝트가 떠 있는 듯한 효과를 줍니다.

Drop Shadow의 옵션을 보도록 하겠습니다. (Inner Shadow와 동일)
X : X축을 의미하며 그림자를 좌우로 생기도록 할 수 있습니다.
Y : Y축을 의미하며 그림자를 위아래로 생기도록 할 수 있습니다.
Blur : 그림자의 흐림 정도를 조절해 줄 수 있습니다.
Spread : 그림자의 퍼지는 정도를 조절해 줄 수 있습니다.
Color : 그림자의 색상을 바꿀 수 있습니다.
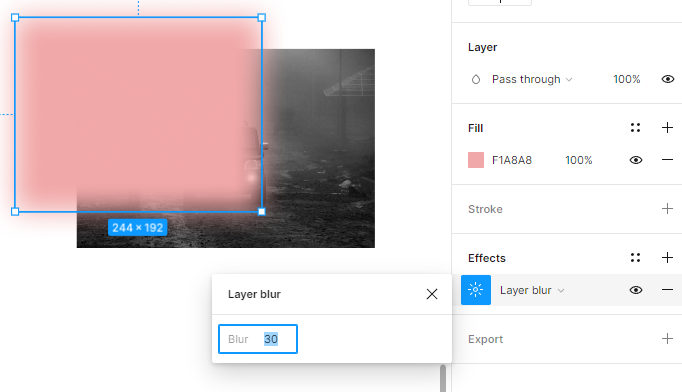
- Layer Blur (레이어 흐림)
레이어에 흐림 효과를 적용시켜 아래에 위치한 오브젝트와 겹치는 경계 부분을 흐리게 만들어 줍니다.
옵션은 Blur 하나만 있으며, 수치를 높여주면 효과가 적용된 레이어가 더 흐려집니다.

- Background Blur (배경 흐림)
레이어에 흐림 효과를 적용시켜 아래에 위치한 오브젝트와 겹친 부분을 흐리게 만들어 줍니다.
적용시 주의해야할 점은 반드시 흐림 효과를 적용한 오브젝트에 투명도를 적용해야 합니다.
레이어 흐림과 동일하게 옵션은 Blur 하나만 있으며, 수치를 높여주면 효과가 적용된 레이어가 더 흐려집니다.

여기까지에서 피그마의 디자인 패널에 대하여 알아보았습니다.
기본적인 옵션들이기에 직접 하나씩 적용을 시켜보면서 익숙해 지시면 되겠습니다 :)
'UX UI' 카테고리의 다른 글
| [UX UI figma] 피그마 프레임과 그룹 (189) | 2023.11.22 |
|---|---|
| [UX UI figma] 피그마 단축키 (129) | 2023.11.21 |
| [UX UI figma] 피그마 인터페이스 (3) - 레이어 패널 (0) | 2023.03.17 |
| [UX UI figma] 피그마 인터페이스 (2) - 추가적인 툴바 (0) | 2023.03.10 |
| [UX UI figma] 피그마 인터페이스 (1) - 툴바 (0) | 2023.03.07 |









