안녕하세요 PNcoding입니다 :)
오늘은 피그마에서 사용하는 프레임과 그룹이 무엇인지와 그 차이에 대하여 알아보도록 하겠습니다.
프레임 툴의 위치가 궁금하신 분은 이 포스팅을 참고해 주시면 되겠습니다 :)
https://pncoding.tistory.com/6
[UX UI figma] 피그마 인터페이스 (1) - 툴바
안녕하세요 PNcoding입니다 :) 이번 포스팅에선 Figma의 인터페이스에 대하여 알아보도록 할게요! 우선 Figma(밑에서는 한글로 지칭하도록 하겠습니다)를 사용하기 위해서는 계정을 먼저 만들어 주셔
pncoding.tistory.com
프레임(Frame)?
처음부터 피그마를 사용하신 분들은 프레임이라는 개념에 익숙하실 거예요.
하지만 피그마를 처음 배우시는 분이나 다른 툴(어도비 XD, 포토샵, 일러스트레이터 등)을 사용하시다가 넘어오신 분들은 도대체 프레임이라는 것이 무엇인지 궁금해하실 텐데요.
피그마에서 사용하는 프레임(Frame)이라는 개념은 어도비 XD에서 "아트보드" 혹은 포토샵이나 일러스트레이터에서 "대지, 아트보드, 캔버스 등"이라고 부르는 것과 같은 개념이라 보시면 됩니다.
주로 디자인을 담아두는 공간을 의미하며 피그마에서의 프레임은 가장 기본이 되는 요소이므로 꼭 알고 넘어가는 것을 추천드립니다.
프레임 생성
단축키 F를 눌러주면 화면의 오른쪽 패널영역에서 내가 원하는 프레임 프리셋을 선택하여 만들어 줄 수 있습니다.
또는 단축키를 누른 후 드래그로 원하는 크기의 프레임을 생성해 줄 수 있습니다.

혹은 드래그로 프레임을 만든 다음 프리셋 형태로 변경 가능합니다

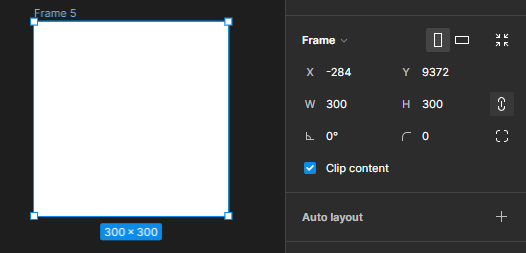
프레임 크기 조절
기본적으로 W(가로) H(세로)의 수치를 조절하여 프레임의 크기를 수정할 수 있습니다.

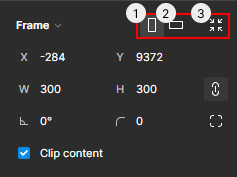
- Portrait : 만들어진 프레임의 크기를 기준으로 세로로 길게 맞춤
- Landscape : 만들어진 프레임의 크기를 기준으로 가로로 길게 맞춤
- Resize to fit : 프레임 내부에 들어있는 요소의 크기에 맞춤
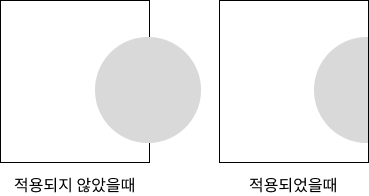
콘텐츠 자르기 (Clip Contents)
프레임 레이어 안쪽으로 오브젝트나 이미지를 넣어주게 되면 자동적으로 프레임 바깥영역으로 나간 오브젝트는 잘려서 보이지 않게 됩니다.

오브젝트를 프레임으로 묶기

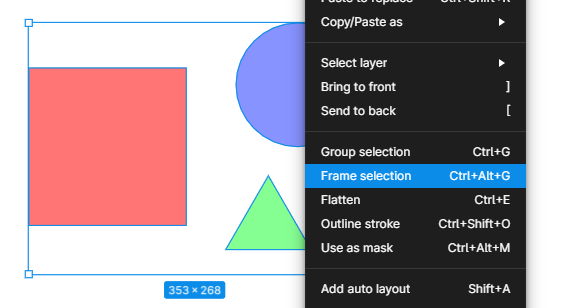
선택한 오브젝트를 마우스 오른쪽 클릭 후 프레임으로 묶어주거나 단축키를 사용하여 묶어줄 수 있습니다.
프레임(Frame)과 그룹(Group)
프레임과 그룹은 기본적으로 오브젝트들을 묶어줄 수 있기 때문에 비슷한 기능을 하는 것처럼 보입니다.
하지만 엄연히 따지면 두 개의 의미는 전혀 다르다고 볼 수 있습니다.
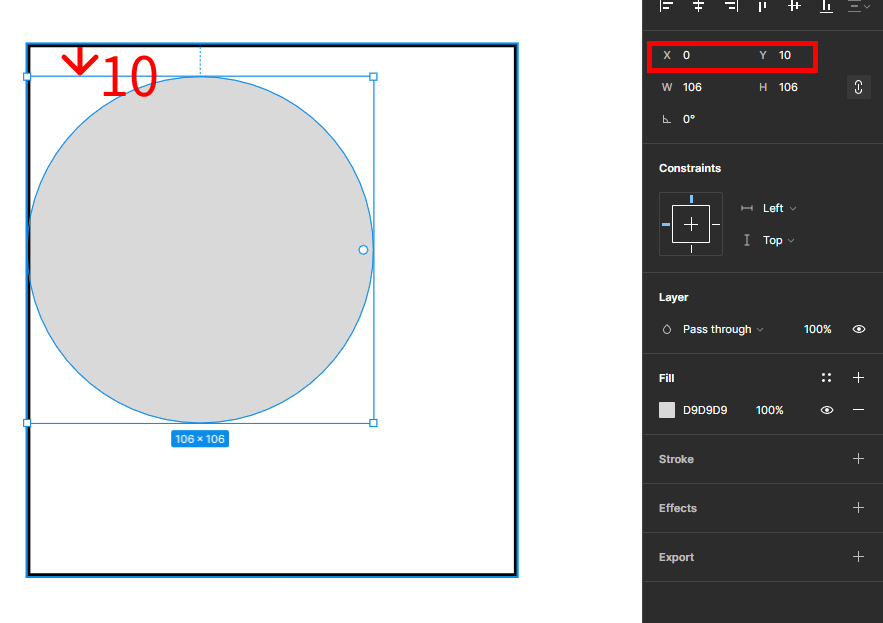
프레임을 생성하게 되면 프레임 안의 오브젝트들은 생성된 프레임을 기준으로 위치를 잡아줄 수 있습니다.

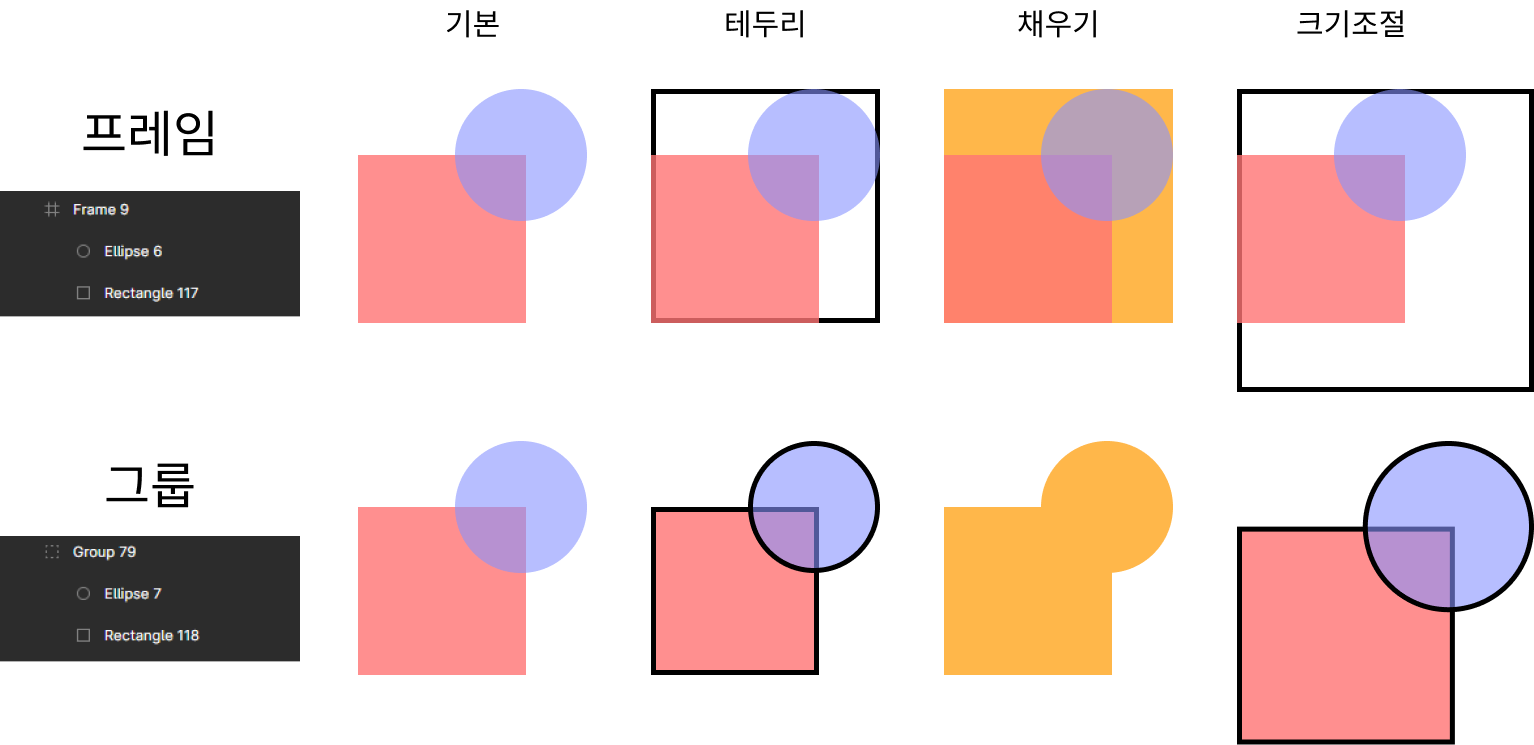
프레임과 그룹의 가장 큰 차이점은 선(Stroke), 채우기(Fill), 크기조절(Resize)을 했을 때로 볼 수 있습니다.

프레임은 결국 하나의 종이(페이지)라고 생각하시면 편합니다.
디자인 작업을 하기 위한 공간이기 때문에 프레임에 테두리나 채우기, 크기조절을 하게 되면 프레임 자체에게 테두리가 들어가고 색이 적용되고 프레임의 크기가 조절이 됩니다.
하지만 그룹을 지정한 뒤 테두리, 채우기, 크기조절을 하게 되면 그룹으로 적용된 오브젝트들 자체에 테두리, 배경색이 적용되고, 크기가 조절이 됩니다.
특히나 프레임으로 버튼형태를 만들었을 때 오토 레이아웃을 통해 자동으로 내부요소의 위치를 제어할 수 있기 때문에 버튼의 크기조절을 하기에 편리합니다.

실제로 피그마를 사용하는 데 있어 그룹보다는 프레임이 자주 활용되곤 합니다.
(콘텐츠를 만들고 수정하기 편리하기 때문)
프레임을 잘 활용하여 레이아웃 작업을 더 편하게 해 보도록 합시다 :)
'UX UI' 카테고리의 다른 글
| [UX UI figma] 피그마 오토 레이아웃 (Auto layout) (101) | 2023.12.01 |
|---|---|
| [UX UI figma] 피그마 단축키 (129) | 2023.11.21 |
| [UX UI figma] 피그마 인터페이스 (4) - 디자인 패널 (0) | 2023.04.06 |
| [UX UI figma] 피그마 인터페이스 (3) - 레이어 패널 (0) | 2023.03.17 |
| [UX UI figma] 피그마 인터페이스 (2) - 추가적인 툴바 (0) | 2023.03.10 |



